 悩める人
悩める人ワードプレスでアフィンガー5を使ってるんだけど、
カエレバのAmazonボタンを見栄え良くしたいんだけどどうやればいいんだろう?
こんな悩みにお答えします。
こんなのが
こうなります
この記事の内容
ワードプレスでアフィンガー5を使ってる人が
カエレバのカスタマイズCSSを配置する手順解説
目次
アフィンガー5でカエレバのカスタマイズ用CSSの入れ方
まずはカスタマイズ用のCSSを入手する必要があるので、
RoughLogさんからCSSコードを使わせていただきます。
注意
作業の前に必ずバックアップをとっておいてください。
コードをコピーしたら、
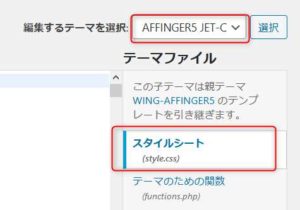
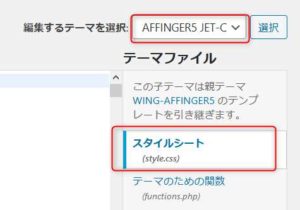
ワードプレスの外観、テーマエディターをクリック


アフィンガー5の子テーマ(私はJetです)の


スタイルシートの最後部に貼り付けます


矢印の上がもともとあったコード
矢印の下が貼り付けたコード
貼り付けたらファイルを更新をクリックしてください


これでCSSコードの貼り付けは終了です。
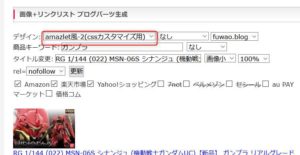
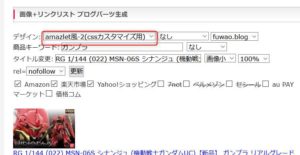
次にカエレバの設定
ブログパーツ生成のデザインをamazlet風ー2(CSSカスタマイズ用)にします。


以上でおしまいです。
まとめ
私は他のブログを見て、外観カスタマイズからCSSを入れようとしましたが、
うまく出来なかったので直接子テーマのスタイルシートに貼り付けました。
問題無く表示できたので記事にした次第です。
この情報がお役にたてれば幸いです。


コメント