 悩める人
悩める人
このような悩みの方に画像を交えて解説します。
この記事の内容
カエレバを記事に配置するまでの解説
こんな感じのリンクを貼れるまでの解説です。
ワードプレスでアフィンガー5を使ってる方は、
追加のCSSを入れないとAmazonと楽天 ヤフーの部分を色付きのカードにできません。
別の記事で解説してますので、興味のある方はそちらをご覧になってください。
合わせて読みたい
カエレバの設定方法
まず前提として、もしもアフィリエイトとバリューコマースに登録してください。
もしもアフィリエイトはAmazonと楽天
バリューコマースはヤフーショッピングの登録にオススメなので、
この二つと連携できていれば最適に運用できます。
もしもアフィリエイトhttps://af.moshimo.com/
バリューコマースhttps://www.valuecommerce.ne.jp/
カエレバのサイトに移動します。
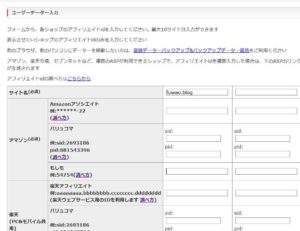
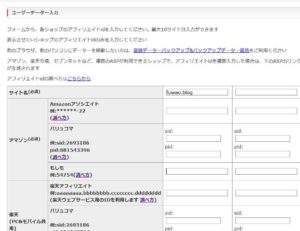
下にスクロールしていくとユーザーデーター入力があるので入力します。


一番上は自分のサイト名を入れます。
その下Amazonと楽天は、もしもアフィリエイト内からAmazon、楽天市場と提携して、


その広告リンクを取得 から


ソース内の a_id=○○○○○○ の○の中の数字をカエレバのもしもの枠内に入れます。


同様にバリューコマースからヤフーショッピングと提携して、広告素材を選ぶから


広告作成をクリック


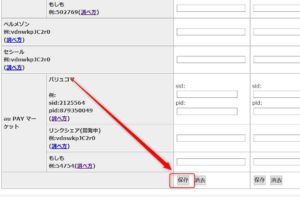
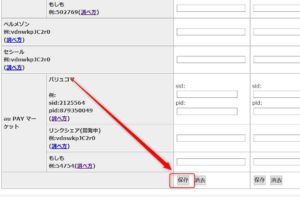
sid=○○○○○○ pid=○○○○○○ の○の中の数字をカエレバのバリュコマにいれてください。


すべて入れたら下にスクロールして保存をクリックして完了です。


ブログパーツ生成は


あかまるで囲ってる部分だけいじる感じでOKです。
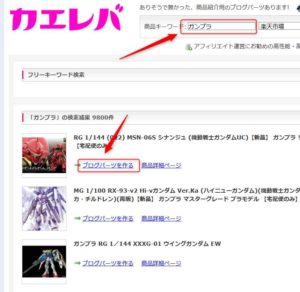
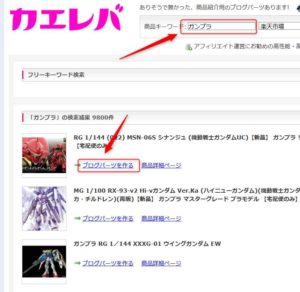
ブログ内にリンクを挿入する
検索キーワードに挿入したいキーワードを入れて


ブログパーツを作るをクリックして


出来たリンクをコピーします。
ワードプレスのクラシックエディターの記事作成画面で、テキストをクリック




入れたい部分にさきほどコピーしたリンクを貼り付けて完成です。
まとめ


これでカエレバの使い方の解説は以上です。
前提が多くて面倒ですが、使えると便利なので
ブログの収益ポイントにぜひ活用してください。


コメント