 フワオ
フワオ


ブログを書いていると、会話吹き出しを使うことで
より読者に問題をわかりやすく簡単に伝えることが出来たりします。
この記事ではアフィンガー5を使用されてる方に
会話吹き出しの設定とアイコンの向きの変更
私の普段から使っているやり方を説明していきます。
・アフィンガー5利用者の会話吹き出しの設定と使い方
会話ファビコン設定の簡単なワードプレステーマ アフィンガー5の詳しい内容はコチラ
アフィンガー5で会話吹き出しの設定方法


アイコンの登録
まずはアイコンを登録するところから説明します。
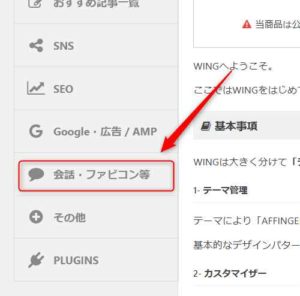
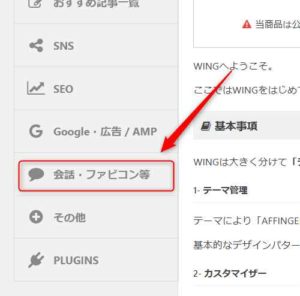
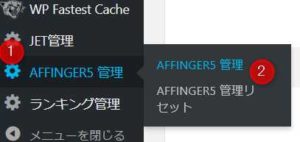
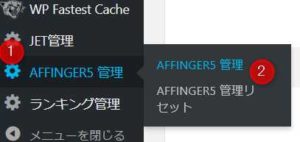
ワードプレス画面の左下の方にAFFINGER5管理があるので
それをクリック


その後の画面で会話・ファビコン等をクリック


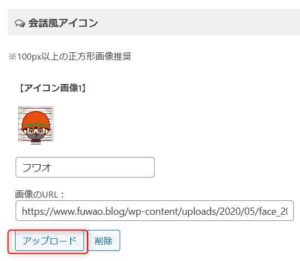
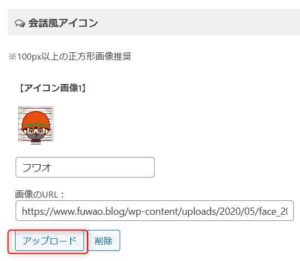
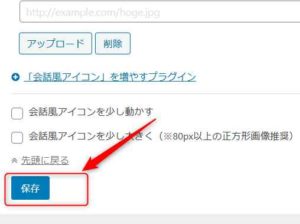
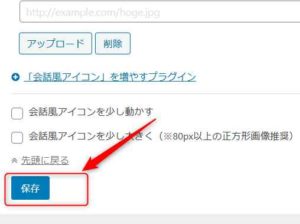
次の画面で下スクロールすると会話風アイコン があるので、
すきな名前をいれて、アイコン画像をアップロードします、
アップロードの仕方は入れたい画像を選択して、アップロードボタンを押せばOKです。
今はネットで無料でアイコンなどの絵をパーツを組み合わせるだけで作れるサイトがあるので
それらを利用するのがいいですね!
参考に私の利用したサイトを紹介しておきます↓
合わせて読みたい


下スクロールして保存をクリック


これでアイコンの登録はできました。
会話吹き出しの使い方
まず前提としてクラシックエディターのテキストでの操作になります。
クラシックエディターってなに?って方は
クラシックエディターの新規追加方法
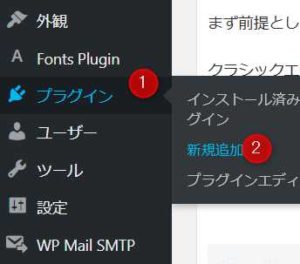
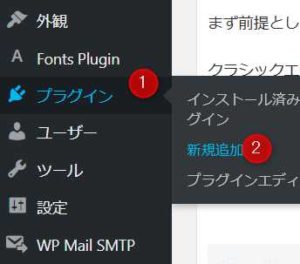
ワードプレス画面からプラグイン→新規追加から


キーワードにClassic Editor と入力して


今すぐインストールをクリックして有効化してください。


ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
~続き~
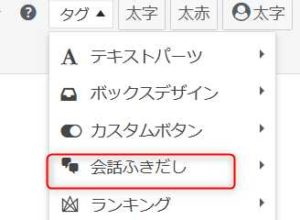
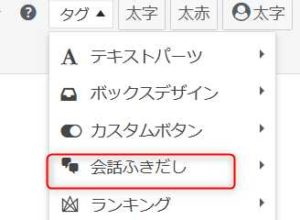
記事を書く画面の真ん中上部あたりにタグという項目があるのでそれをクリック


その中に会話吹き出しがあるのでそれをクリック


先ほど作ったアイコンの番号をクリックして出てきた文字の二つのカッコの間に会話の内容を入力すればOKです。
![]()
![]()
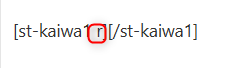
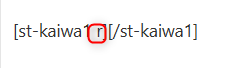
右側にアイコンを表示するには
最初のカッコ内文字の最後に半角小文字でスペースとrを入れれば右側にアイコンをずらせます。
必ずスペースキーを1回押して半角小文字のrを入力してください。
たったそれだけです。簡単ですよね。


アイコンを少し大きく表示させるには
少しだけアイコンを大きく表示させることができます。
やり方は、
ワードプレス画面の左下 アフィンガー5管理からAFFINGER5管理をクリック


会話・ファビコン等をクリック


会話風アイコンを少し大きくにチェックをいれて、保存をクリックすればOKです。


まとめ
以上でアフィンガー5で会話吹き出しのアイコン設定から使い方までの説明は終わりです。
ブログを書く際には、会話吹き出しはかなり利用価値があるので
ぜひとも使ってください。
会話ファビコン設定の簡単なワードプレステーマ アフィンガー5の詳しい内容はコチラ

コメント