 フワオブログの速度診断でキーリクエストのプリロードと出たけどナニコレ?
フワオブログの速度診断でキーリクエストのプリロードと出たけどナニコレ?
ネットを調べてやってみた結果,
うまくいったので手順を書きます。
追記*いろんなところいじってるうちにまたPageSpeed Insightsで
キーリクエストプリロードが出てきたので、
自分の記事を読み直しながら作業したら改善しました。
この記事の内容
・速度診断の改善を得るキーリクエストのプリロード対策のやり方
目次
キーリクエストのプリロード対策手順

プリロードとは
プリロードとは 先に読むと言う意味らしいです。今まで後に読み込まれてたものを先に読み込めば速度改善できますよ、ということみたいなので、以下でやっていきます。
作業手順
テーマヘッダー内に書き込みをするので、作業の前にバックアップを忘れないようお願いします。
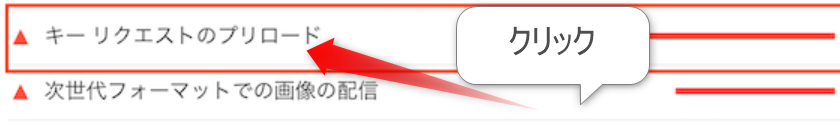
1..PageSpeed Insightsでスピードテストした結果画面の
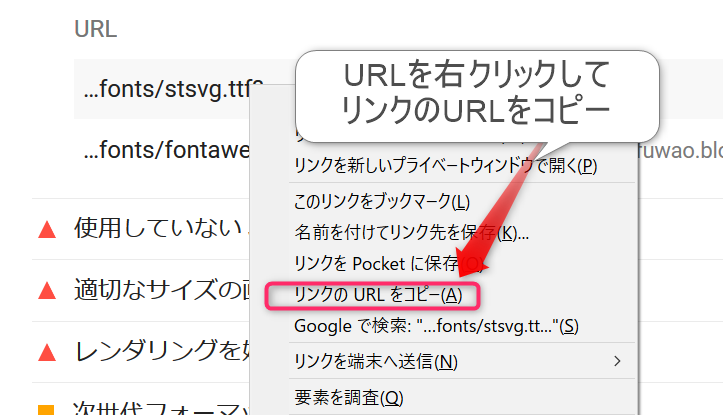
キーリクエストのプリロード欄をクリックして出てきたURLをメモ帳などに一旦コピーしておく。



2.次に、 右のコード <link rel="preload" as="font" type="font/woff" href="~~~~~~~~~~" crossorigin>
これの~~~~~~のところに、さっきコピーしたURLを入れて、出来上がったものを再度メモ帳などに張り付けておく。
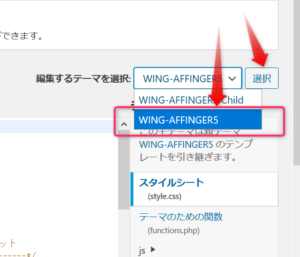
3.ワードプレスの外観⇒テーマエディター⇒アフィンガー5親テーマ(Childじゃない方)
を選択する

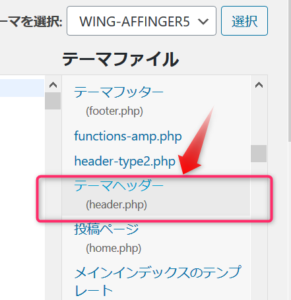
4.テーマファイルからテーマヘッダーをクリック

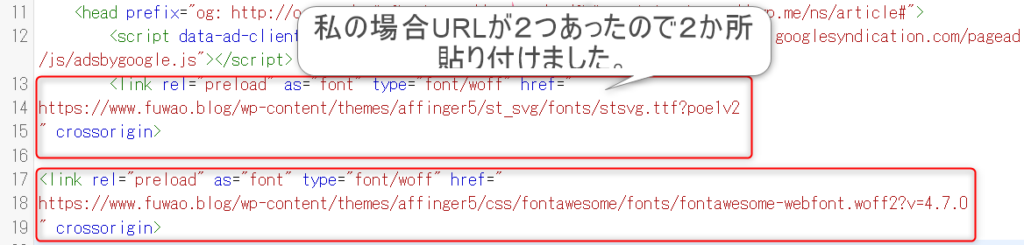
5.場所が分かりやすいように(後ですぐ見つける意味を込めて)
<head prefix="~~~~">の下段(今回はアドセンス審査用コードの下)に先ほど作った文字列を張り付ける

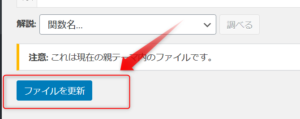
6.画面スクロールして一番下のファイルを更新をクリックして終わりです。

まとめ

テーマヘッダー内のどの位置に文字列を張り付けるのかは、
ググってもハッキリとした場所はわからなかったので、(どこでもいいみたいですが、先に読み込む関係で上の方に貼った方がいいのではないでしょうか。)
自己流で分かりやすい位置に貼りました。
私はアフィンガー5を使ってますが、AFFINGER5管理⇒その他⇒上級者向け⇒コードの出力
に貼ってもエラーが出るので断念して直接テーマヘッダー内に貼りました。
結果的に速度診断は改善されたので、よかったことにしています。
速度診断は、すぐに変更が反映しないことが多々あるとおもいますので、
時間をおいて結果を見ることをおすすめします。
合わせて読みたい